


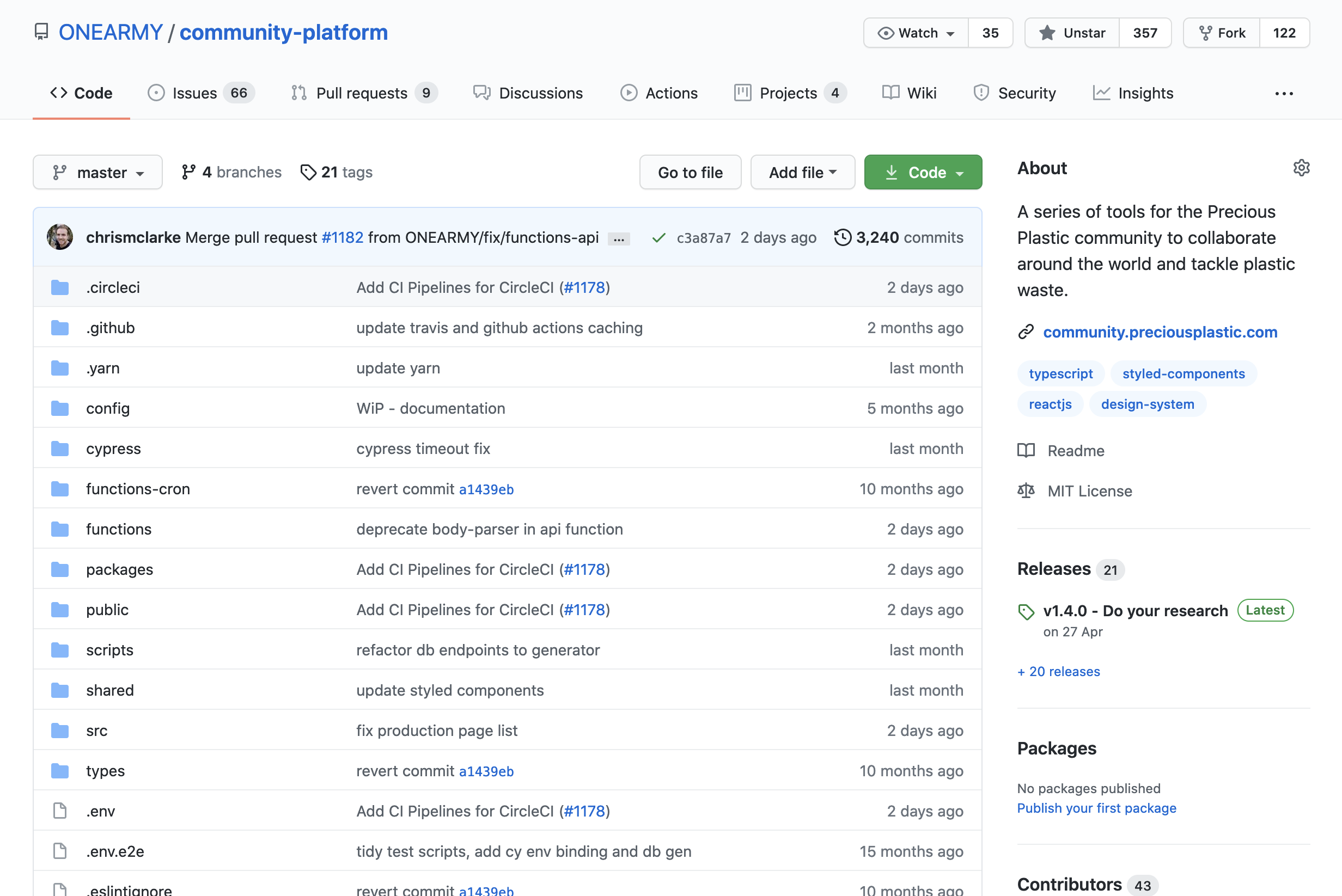
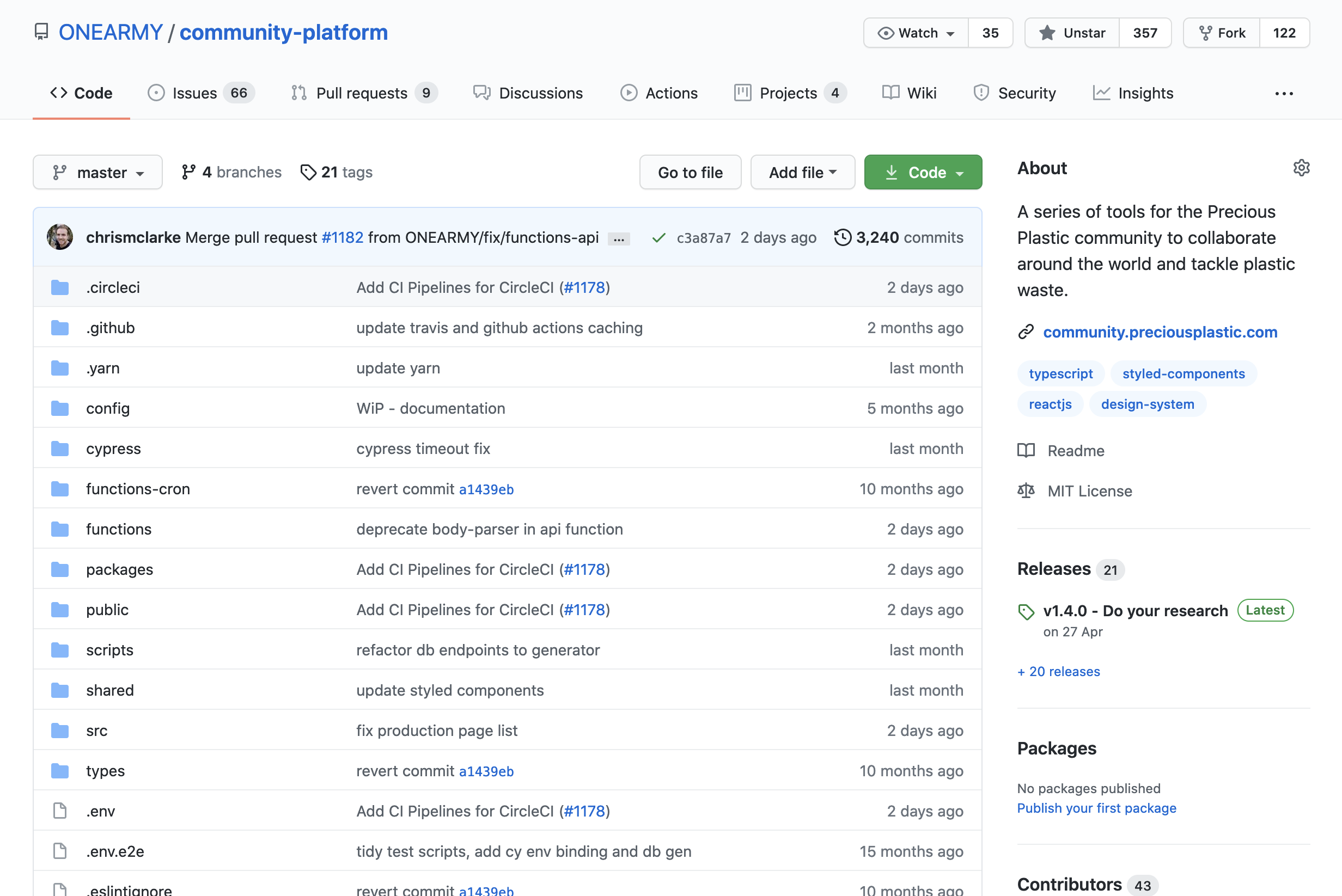
Our entire codebase in publicly on GitHub. Everyone can copy and replicate. But for us it’s mainly a place to develop, list issues and deploy code. Don't forget to check out our documentation as well :)
See Repository
We love it if people dedicate their time to improve the platform. We’ve added a bounty system so you can get paid for it. It’s divided in 3 different levels depending on the complexity. You can recognise bounties as a tag in our GitHub.

The entire finances of this project are publicly online on our Open Collective. See how much is donated by people (could be you) and how much is spent on development.
Visit our collective

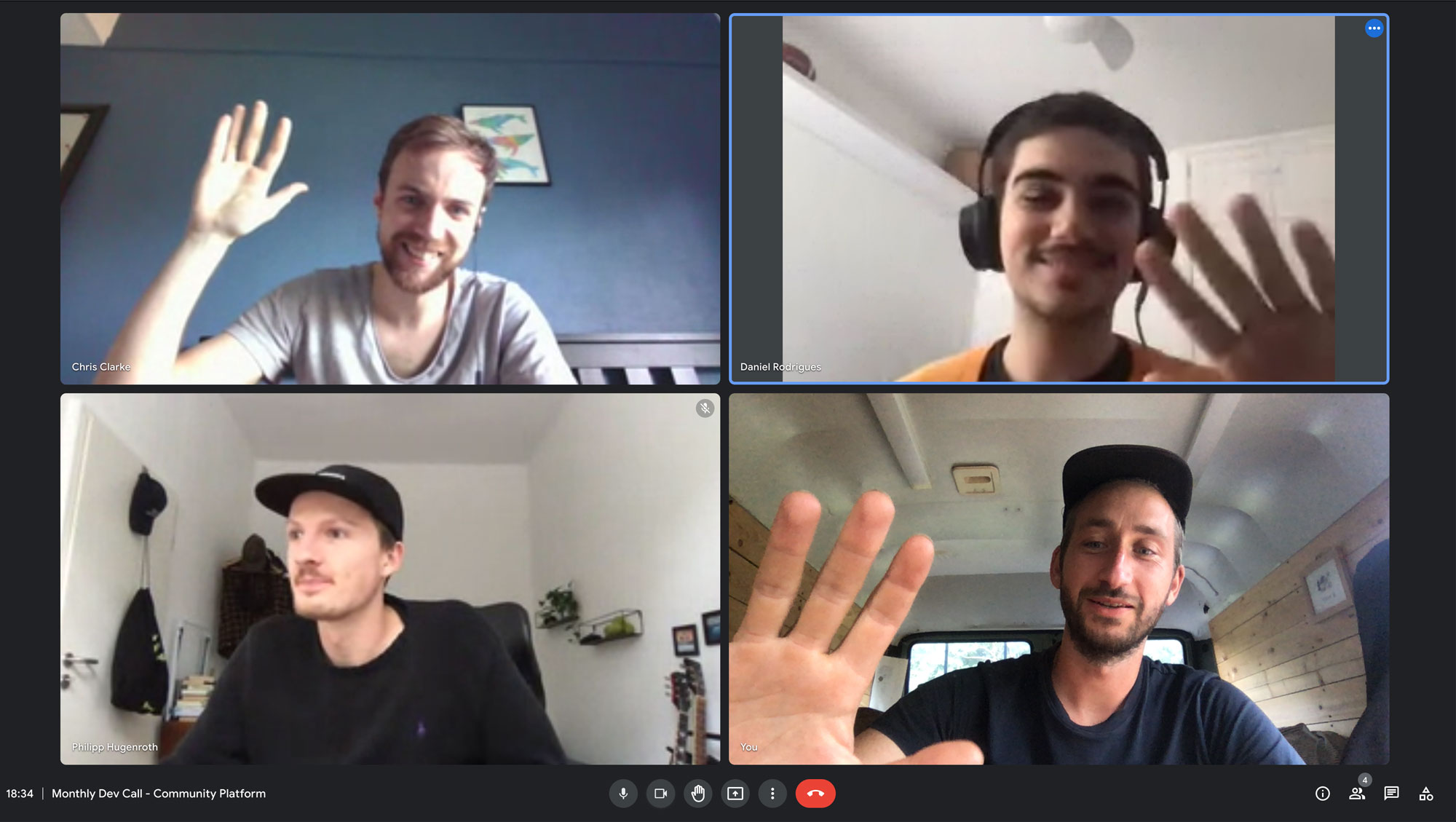
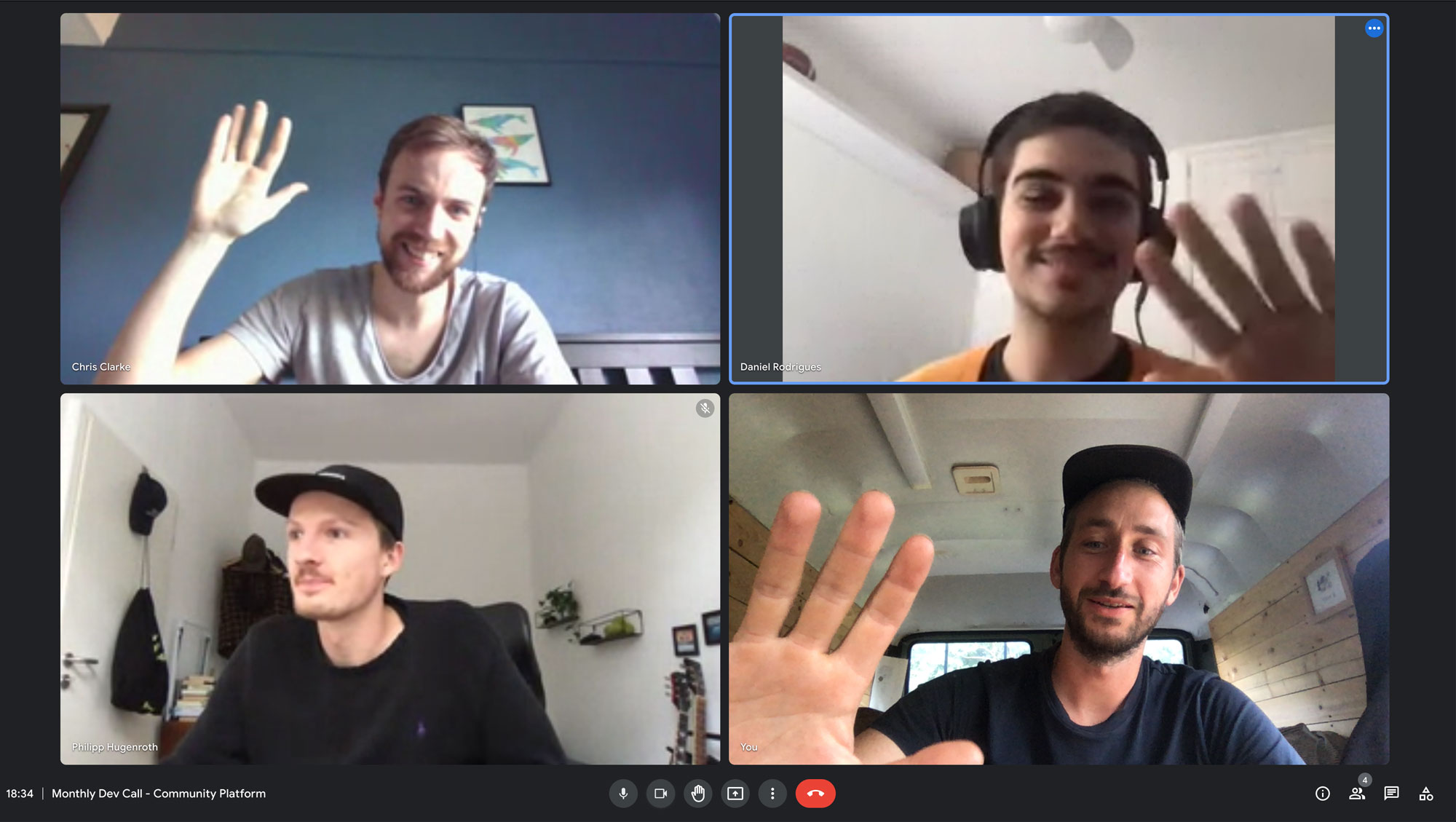
Each month we have a call with our development team. Every first Monday of the month to be accurate. It’s a check in to see where everyone is at, reflect on last months work and see open issues divide tasks for the month. Let us know in a comment if you want to join.
Add comment to join

Frontend - React, Typescript, Styled Components
Backend - NodeJS, Firebase



Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eroLorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros s
Text Link

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Text Link
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Text Link